UNIR Revista
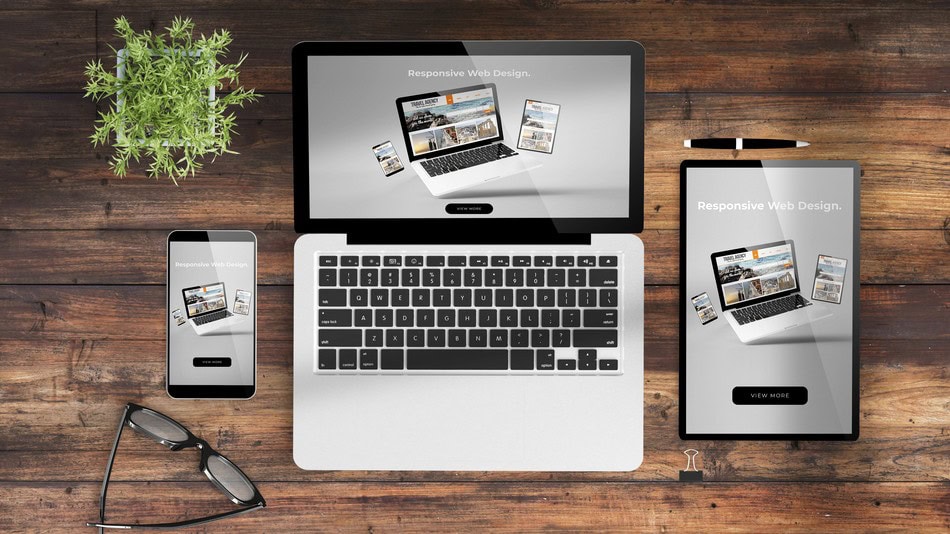
Es la creación de páginas web que se ajustan a las necesidades asociadas al tamaño de la pantalla, y condiciones del sistema, del dispositivo elegido por el usuario para entrar y navegar por ellas.

Cuando una web se idea desde el punto de vista del diseño responsive lo que está buscando la empresa es garantizar que, con independencia del dispositivo desde el que se navegue por ella —desde un ordenador a un móvil pasando por una tablet o un televisor inteligente—, las características de la página, así como la disposición de sus elementos, se adecúen al tamaño de la pantalla.
Los responsables de crear estas versátiles páginas son desarrolladores web que se han formado, por ejemplo, con el Máster en Producción Multimedia y Diseño online de UNIR, donde se aprende a manejar el paquete Adobe, programas de edición de vídeo e imagen, de desarrollo de apps y web, así como de creación de contenidos digitales y marketing digital.
¿Qué es el diseño responsive?
El responsive design hace referencia al diseño de una página para que sea capaz de adaptarse al tamaño y condicionantes de la pantalla de los diferentes dispositivos, con conexión a internet, desde los que se puede acceder a la misma.
En este sentido, una web responsive está creada por desarrolladores que buscan asegurarse de que los diferentes elementos que configuran y dan forma al site vayan modificándose según dónde se vaya a visualizar. Entre aquellos aspectos que se verán afectados destacan desde la priorización de contenidos —especialmente relevante en el caso de los espacios informativos o de entretenimiento— hasta la disposición del menú o la escalabilidad del texto y la imagen.
Características del diseño web responsive
Tras explicar qué es el diseño responsive, es el momento de analizar los elementos que lo caracterizan. En concreto, qué aspectos se deben valorar a la hora de idear el site para garantizar que la persona que acceda a él, con independencia del dispositivo que utilice al hacerlo, tenga garantizada la mejor experiencia de usuario sin que se vea perjudicada la maquetación de la web.
Los elementos visuales del responsive design
Es una característica primordial del diseño web responsive que el texto sea escalable al espacio de la pantalla desde el que se esté consumiendo el contenido. La programación que se encuentra en las entrañas de la página tiene que permitir esta adaptabilidad hasta alcanzar el tamaño de fuente predefinida por la persona en su dispositivo.
Esta característica también será exigible a la disposición de las imágenes y contenidos interactivos, así como a las campañas de publicidad digital a través de los banners.
Por último, el menú se ajustará de una versión horizontal a otra vertical si las dimensiones de la pantalla así lo requieren.
También debe modificar el tamaño de los botones si es necesario y garantizar que la interacción con la web sea táctil en espacios como la tablet o el smartphone.
Los aspectos internos del diseño web adaptable
Reducir al mínimo el tiempo que transcurre desde que un usuario entra en una web hasta que se visualizan correctamente todos sus contenidos es clave a la hora de idear un diseño web adaptable, y es que los tiempos de carga de la página deben ser óptimos.
Este punto es el mayor desafío al que se enfrentan los desarrolladores, dado que el peso de las imágenes y los contenidos interactivos muchas veces ralentizan la carga. Por ello, será necesario encontrar un punto de equilibrio en el que sea posible reducir la calidad de fotografías y vídeos, algo más adecuado para un móvil, sin que su visualización se vea perjudicada cuando el contenido se consuma en una pantalla más grande, como la de un portátil.

Fundamentos del diseño responsive
El pilar sobre el que se fundamenta el diseño responsive es la usabilidad web, esto es, asegurar que siempre que una persona entre en una página navegará por ella de manera intuitiva, podrá acceder a todos los contenidos rápidamente y se desplazará por ellos sin dificultad. Todo ello es clave en UX, es decir, en la experiencia que tendrá el usuario al que se dirige el site, la cual será determinante para que decida volver a entrar o no en él.
Para lograr todo esto, es habitual que los desarrolladores apuesten por un diseño responsive con Bootstrap, una herramienta de código abierto que ofrece grandes opciones para adaptar los módulos y herramientas que conforman una web.
También es recomendable que el código utilizado en la programación aúne el habitual HTML con el CSS, centrado en el estilo del portal y que ayudará a ir ajustando la forma en la que se presenta la página sin que ello afecte a su identidad visual.
Ventajas del diseño responsive vs. diseño mobile
Una página web responsive permite que con un único diseño la configuración visual del site se vaya adaptando a los diferentes tamaños de pantalla de los dispositivos con conexión a internet. Solo se necesita un desarrollo de página que facilite que pueda ser disfrutada con independencia del lugar desde el que se acceda a ella, sin que ello perjudique a la calidad de la experiencia del usuario.
Sin embargo, el diseño mobile ha sido ideado para que el consumo del contenido de ese espacio digital sea disfrutado, exclusivamente, a través de un móvil. Toda la configuración de la página está enfocada a que la experiencia del usuario tenga lugar desde un dispositivo concreto, con una pantalla y unas características propias asociadas a él. Ello afectará a la configuración del menú, a la disposición del contenido interactivo o a la accesibilidad, en la que se hará primar el tiempo de respuesta táctil.
En conclusión, el diseño responsive permite a una empresa contar con una web que se podrá utilizar desde cualquier dispositivo con pantalla y conexión a internet. Por el contrario, el diseño mobile obligará a la compañía a crear un segundo site para cuidar la experiencia del usuario en caso de que no acceda desde un smartphone.